
Product Strategy and Design Leadership
I lead design teams and gracefully bring products from problem to market.

I lead design teams and gracefully bring products from problem to market.

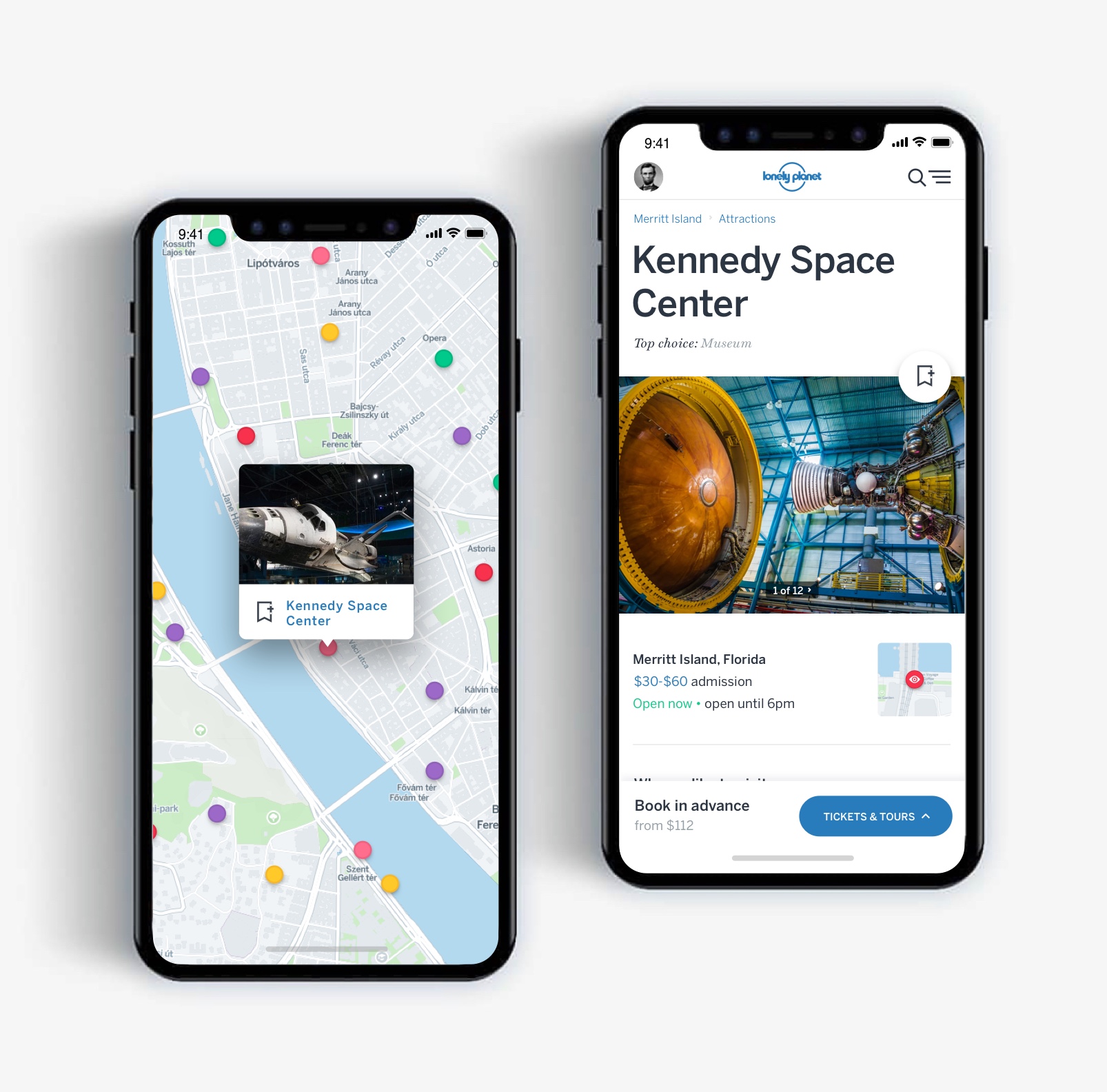
Attractions are key to the user's travel experience and we
weren't taking full advantage of them. Attractions are where a couple of key interactions can
happen. Book in Advance and Bookmark. Booking is a revenue driver, while bookmarking is a key
indicator helping us better understand a user's interests.
We felt it was important
for this view to feel a little special. With such a large and diverse product like lonelyplanet.com
it's important to prime the user as they traverse the vast amount of content. In this case, I
wanted to make sure it felt like they are looking at a physical place and not an article or
something similar.
Watching user testing videos is always interesting and insightful.
With Attractions and Hotels one interesting behavior is, the first thing a user does is instantly
start swiping through the photos fast, ridiculously fast. At least that's how it feels when
you're not the one swiping. This bit of insight influenced this design with a large
asynchronously loaded swipe-able media gallery. Mobile optimized and ready for the fast fingered
traveler.
Role: Product Design Lead

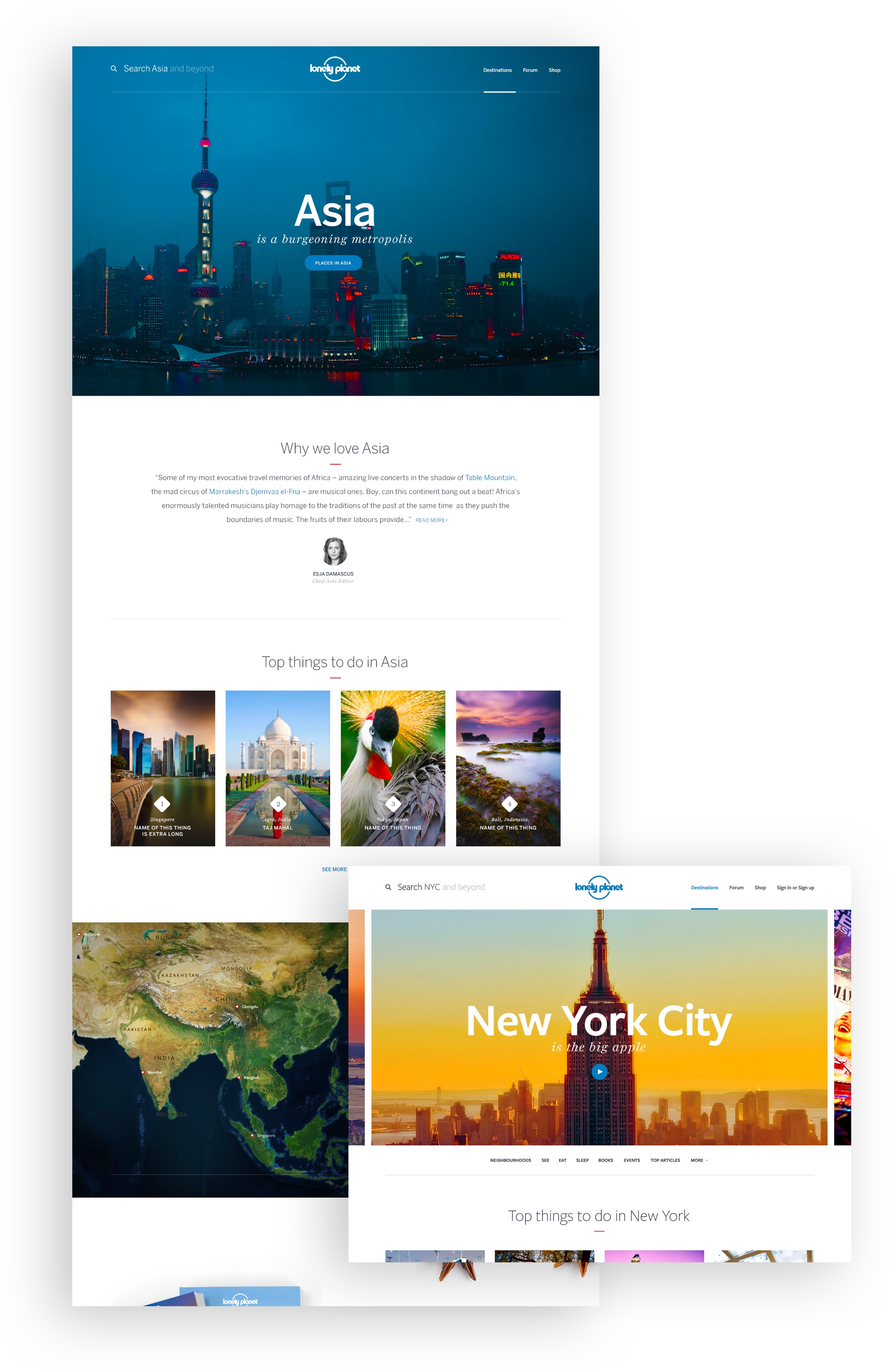
Shortly after joining Lonely Planet I worked a deal with Usabilla and we
started gathering passive feedback throughout the product. We started seeing friction in a more
popular portion of the product, Destinations (continents, countries and cities). Destinations are
the front door of Lonely Planet's web product with the majority of inbound traffic coming to
continents, countries and cities. Users were getting frustrated when trying to find certain
information about a place. Information like the Top Things To Do and Best Hotels .
The
goal of this project was to make Destinations more inspiring and helpful in getting people to the
information they seek. We talked to our users and tested several different layouts. We were able to
achieve the goals and inspire our users with this layout and new design aesthetic. After shipping we
saw immediate increase in engagement and went on to win the People's Voice Webby
Award.
Role: Product Design Lead

Lonely Planet helps people experience the world. Culture is at the heart
of everything we do. As the Director of UX, I defined and implemented effective processes and
structure, aligning designers and smoothing out design delivery.
• Team Mission
• Core Beliefs
• Leadership Principles
• Design
Principles
• Product Design Roles
• User Research Roles
• UX Writer
Roles
• Design Process
• Design Pattern Library
• UX Success Metrics
•
Onboarding
• Org Structure
• UX Services & Software Stack
• Designer
Equipment Spec

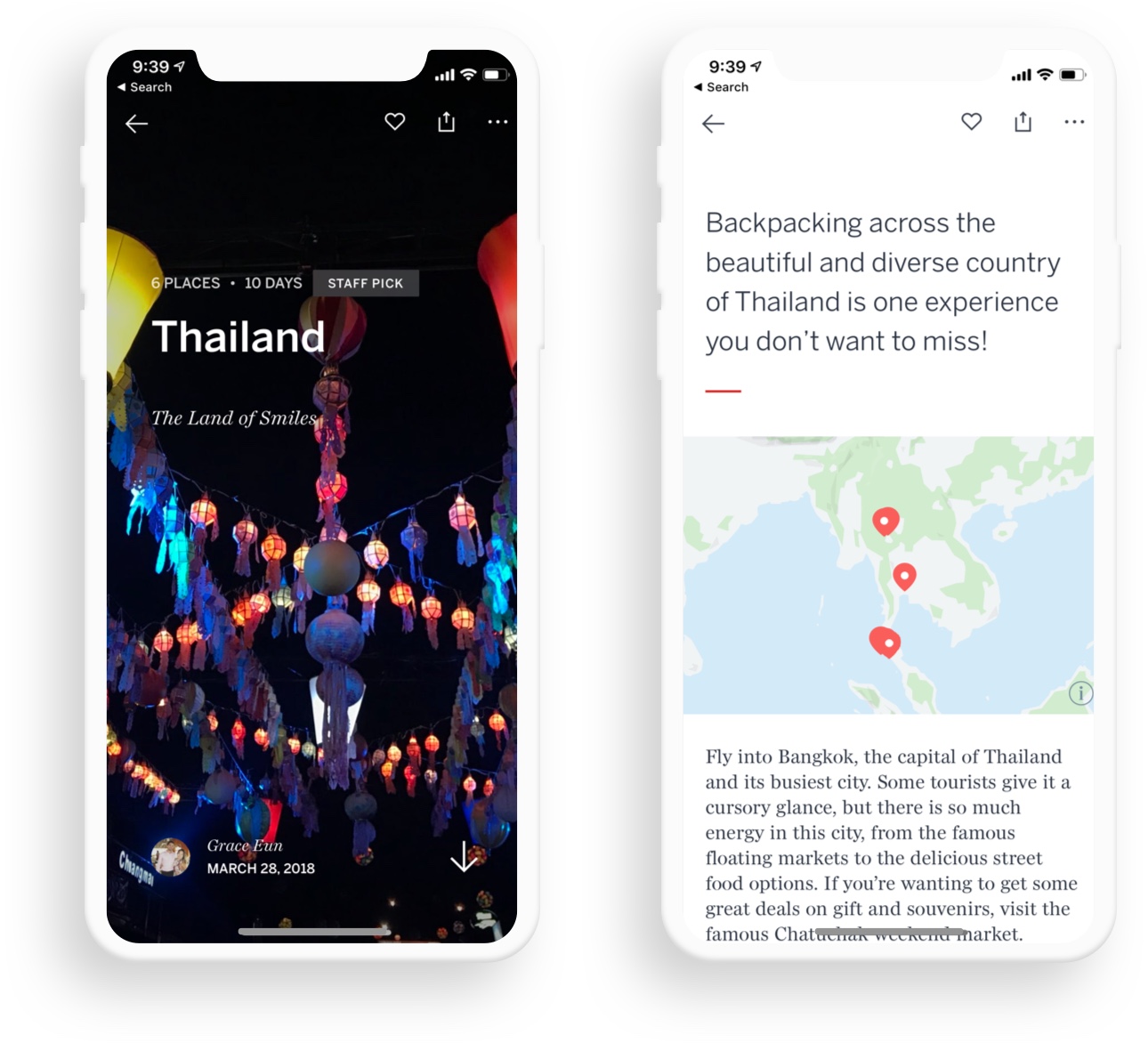
Trips by Lonely Planet was birthed out of an idea we had around simple and
intuitive ways to share travel experiences. The focus was on relieving the barrier to entry right
from the start. The key to adoption would be the ease of adding content and posting a trip. We came
up with an elegant experience and powerful backend where users simply have to upload photos and
videos and the trips are built for them using location data. It's become a place where users
share their trips, discover new places, and are inspired by stories from the Lonely Planet's
community.
Role: UX Design Lead, Design Leadership
More on lonelyplanet.com

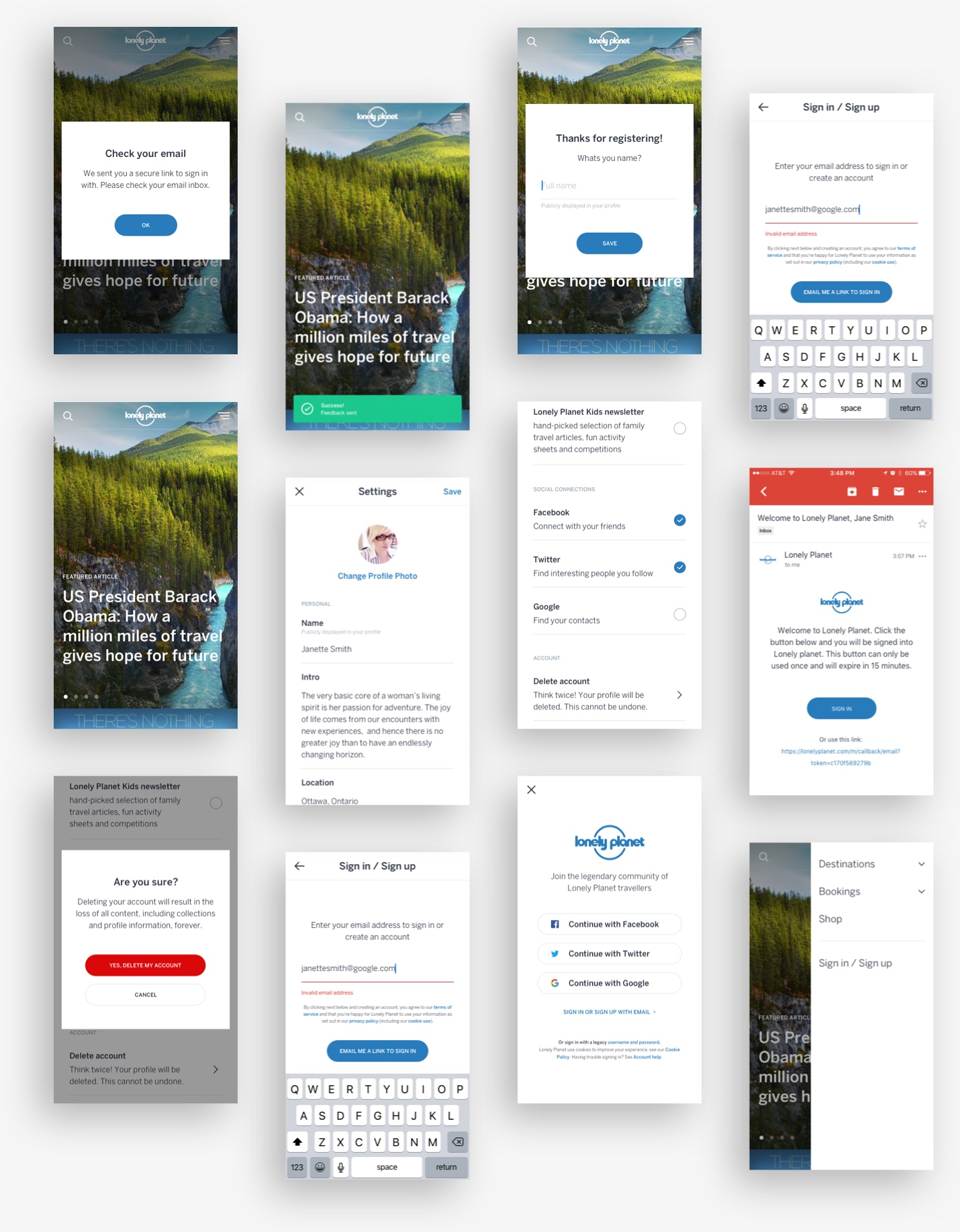
With the exception of Thorn Tree, most of the Lonely Planet digital
offering was fairly static in nature. The goals extended beyond this to developing Lonely Planet
digital into a platform, that is comprised of destinations, users – both creators and consumers, and
travel-related organizations. Having a common profile connecting all of these entities together was
an essential feature that allows us to move toward this future. Profiles also house a user's
lists where they may organize and plan for their trip.
Role: Product Design Lead
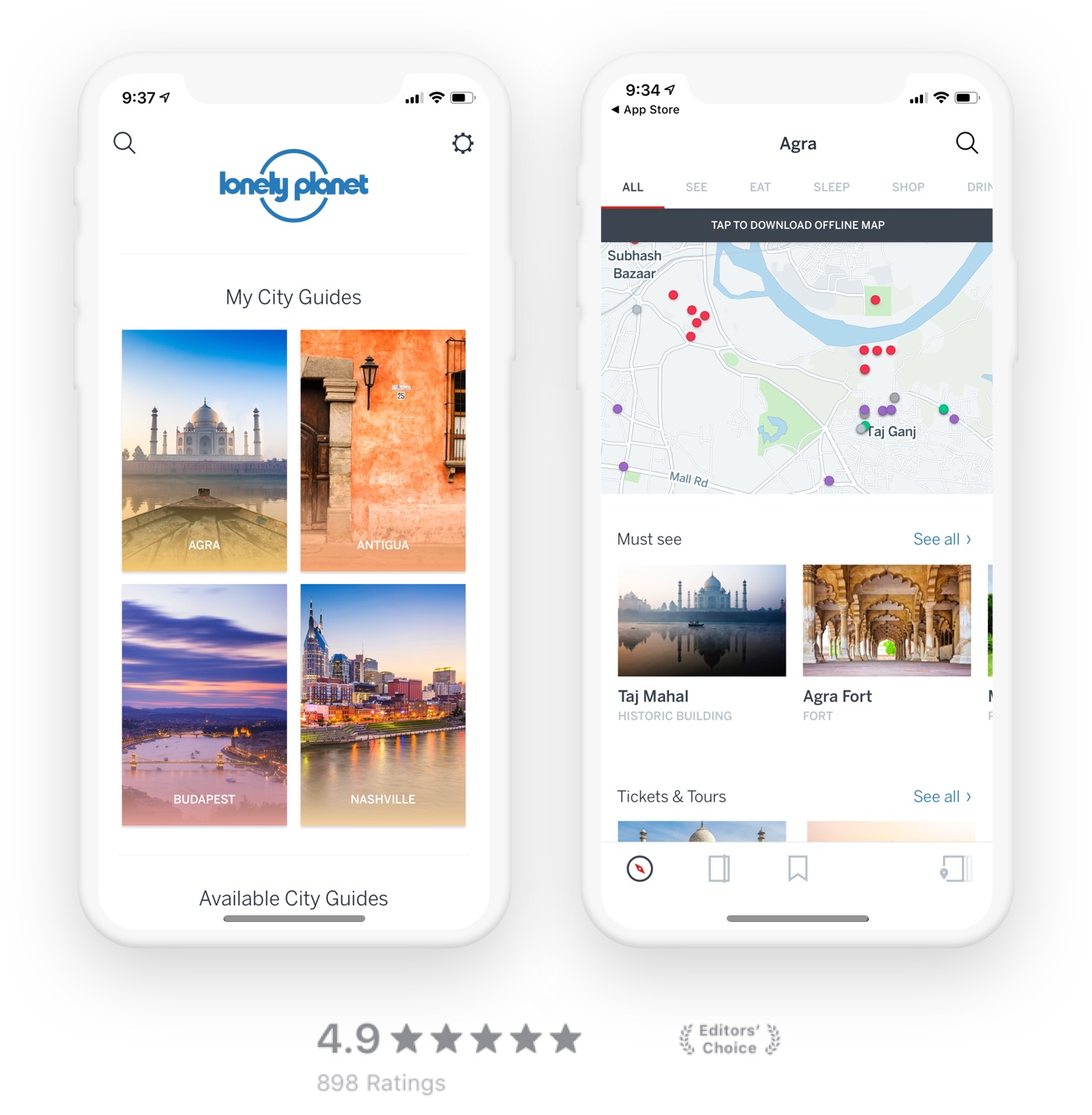
With Guides by Lonely Planet, we wanted to solve for when you arrive at a
new city and need support for your "on the ground" experience. Guides helps users make
informed decisions on how to best spend their time while traveling.
With features like,
Offline Maps and Currency Conversion we received the Editor's Choice Award and have been
repeatedly featured on Apple's App Store and on Google Play.
Role: Design
Leadership
More on lonelyplanet.com


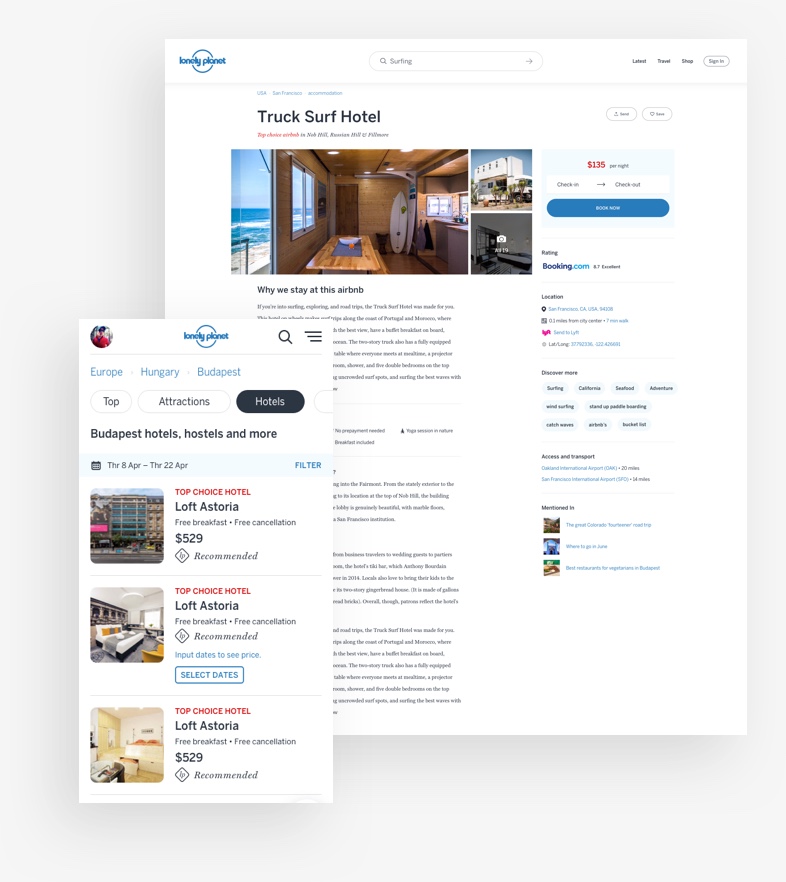
Hotel bookings make up a large portion of Lonely Planet’s digital revenue
and are an essential part of the traveler's experience. Hotel bookings were in a gradual
decline, so we dedicated some time to sprint on the problem.
Our investigation pointed to
hotel discovery and booking process as the main culprits. By deciding where and how we engage the
user more strategically and simplifying the booking process we were able to reverse the
decline.
Role: Product Design Lead

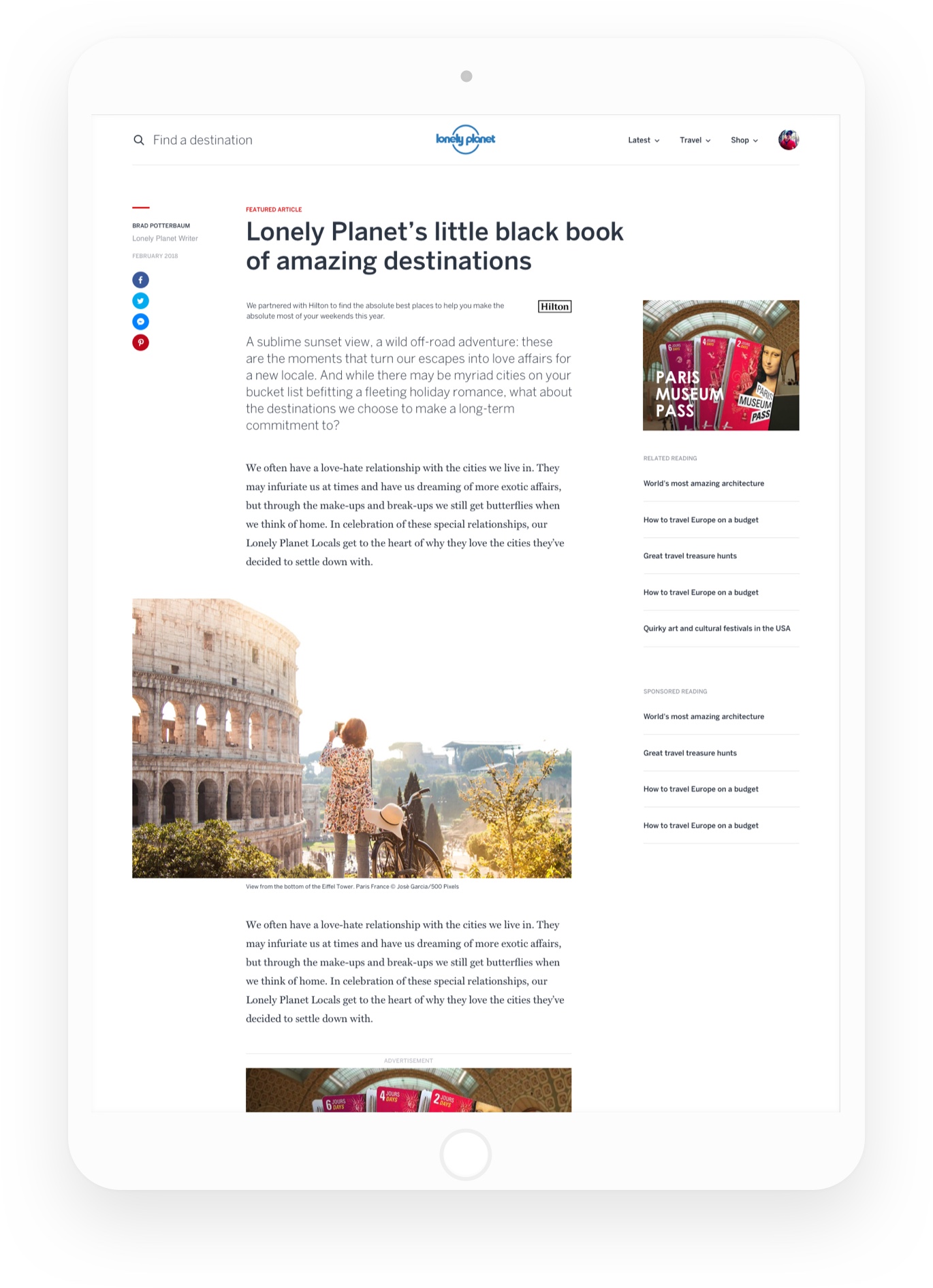
Articles are one of the most powerful types of content Lonely Planet
produces. Articles were not hitting their intended goals. A few of the goals included Ad
view-ability, sharing, sponsorships and additional content discovery.
We were able to
meet these goals by updating the layout and cleaning up the aesthetic to better fall in line with
our design system.
Role: Design Leadership

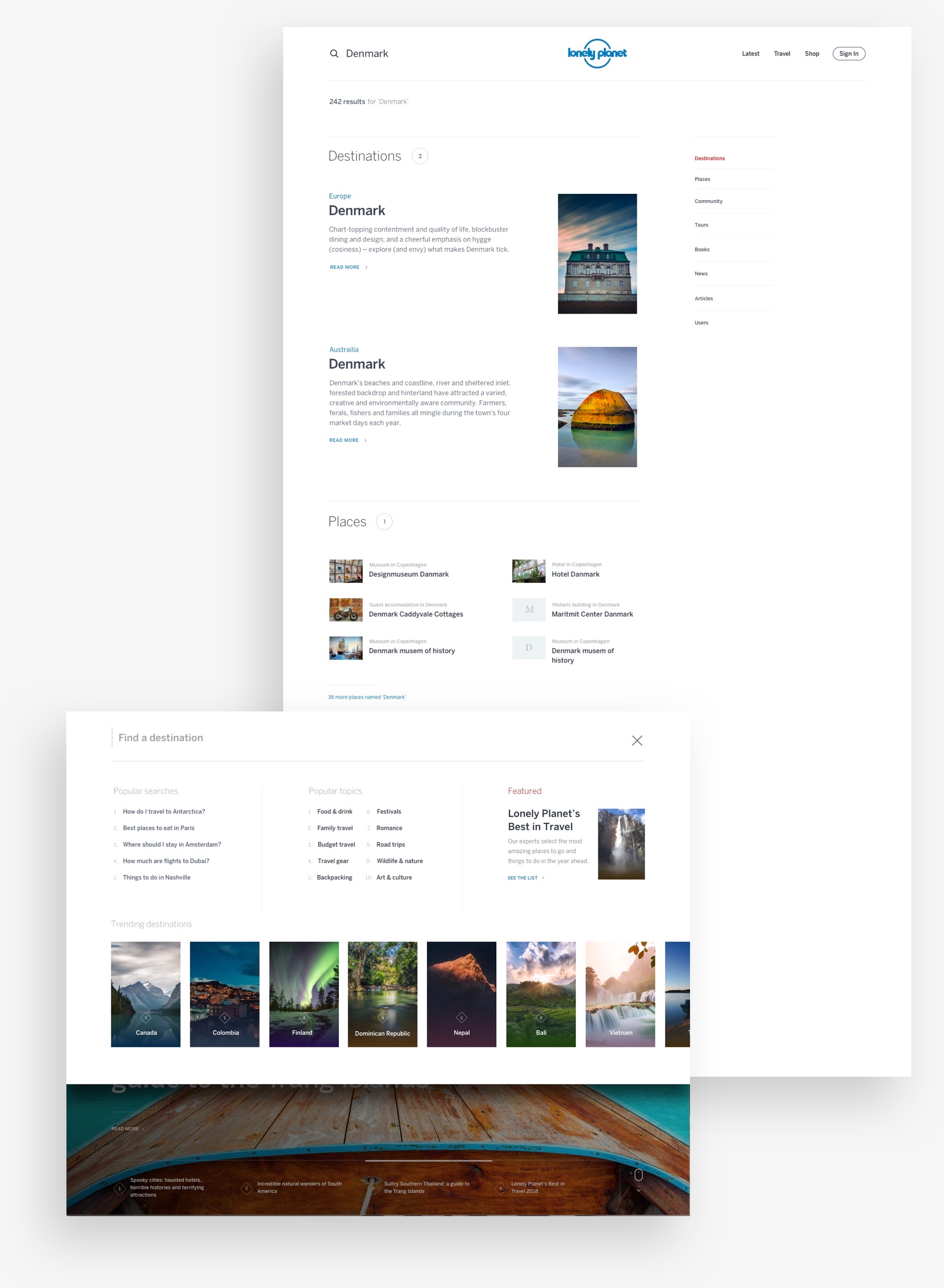
As lonelyplanet.com expands, areas of the site are becoming increasingly
difficult to discover. Users discover content by searching and the global navigation. With the nav
we were able to test our way to a simple stream lined version meeting the user and business goals.
Search was a little more of a beast. The dynamics behind a good search product are impressive.
Tweaking weighting algorithms to get intuitive search results for every city in the world was a good
challenge for us.
It was important for the design to walk a user through her search
experience, by clearly organizing and prioritizing the mountain of content returned by a simple
"Denmark" search. At the same time, be able to help the user find a particular museum in
Belfast.
Role: Led product design team